1.Node.JS簡介
1.1 了解Node.JS
簡單的說Node.js 就是運行在服務(wù)端的JavaScript�。Node.js是一個基于Chrome JavaScript運行時建立的一個平臺。Node.js是一個事件驅(qū)動I/O服務(wù)端JavaScript環(huán)境,基于Google的V8引擎,V8引擎執(zhí)行Javascript的速度非常快,性能非常好。
1.2 Node.JS安裝
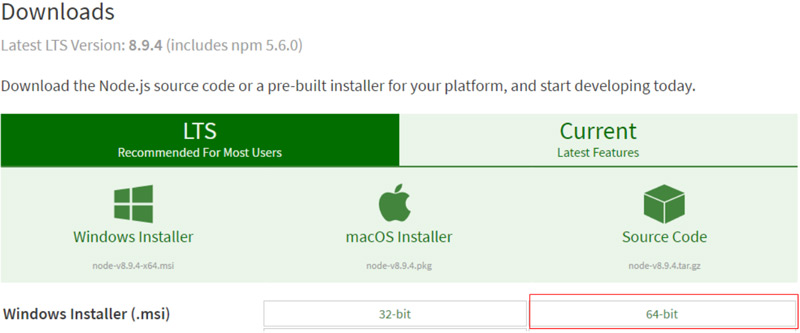
下載對應(yīng)你系統(tǒng)的Node.js版本:https://nodejs.org/en/download/
(我們現(xiàn)在使用的版本是8.9.4)
·選安裝目錄
·進(jìn)行安裝
·默認(rèn)即可
·測試
在命令提示符下輸入命令
node -v
會顯示當(dāng)前node的版本號
2.快速入門
2.1 控制臺輸出
我們現(xiàn)在做個最簡單的小例子�,演示如何在控制臺輸出�����,在e盤創(chuàng)建文件夾nodedemo ,創(chuàng)建文本文件demo1.js,代碼內(nèi)容
var a=1;
var b=2;
console.log(a+b);
我們在命令提示符下輸入命令node demo1.js ,結(jié)果如下:
2.2 使用函數(shù)
我們剛才的例子非常簡單���,咱們這里再看一下函數(shù)的使用:
var c=add(100,200);
console.log(c);
function add(a,b){
return a+b;
}
我們在命令提示符下輸入命令node demo2.js ��,結(jié)果如下:
2.3 模塊化編程
創(chuàng)建demo3_1.js
exports.add=function(a,b){
return a+b;
}
創(chuàng)建demo3_2.js
var demo = require('./demo3_1');
console.log(demo.add(400,600));
我們在命令提示符下輸入命令node demo3_2.js �,結(jié)果如下:
2.4 創(chuàng)建web服務(wù)器
創(chuàng)建demo4.js
var http = require('http');
http.createServer(function (request, response) {
// 發(fā)送 HTTP 頭部
// HTTP 狀態(tài)值: 200 : OK
// 內(nèi)容類型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 發(fā)送響應(yīng)數(shù)據(jù) "Hello World"
response.end('Hello World\n');
}).listen(8888);
// 終端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
http為node內(nèi)置的web模塊,我們在命令提示符下輸入命令 node demo4.js �,結(jié)果如下:
此時表示服務(wù)已經(jīng)啟動,我們打開瀏覽器����,輸入網(wǎng)址 瀏覽器顯示
心情是不是很激動呢? Ctrl+c 終止運行����。
2.5 理解服務(wù)端渲染
我們創(chuàng)建demo5.js ��,將上邊的例子寫成循環(huán)的形式
var http = require('http');
http.createServer(function (request, response) {
// 發(fā)送 HTTP 頭部
// HTTP 狀態(tài)值: 200 : OK
// 內(nèi)容類型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 發(fā)送響應(yīng)數(shù)據(jù) "Hello World"
for(var i=0;i<10;i++){
response.write('Hello World\n');
}
response.end('');
}).listen(8888);
// 終端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
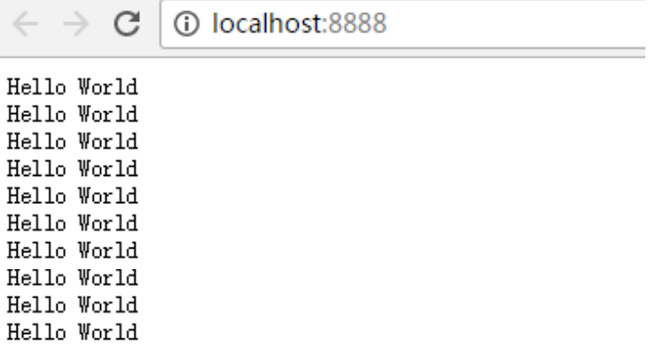
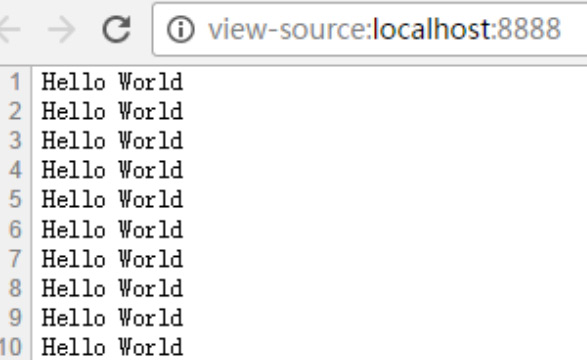
我們在命令提示符下輸入命令node demo5.js ���,在瀏覽器測試結(jié)果
我們右鍵“查看源代碼”
這里我們發(fā)現(xiàn)��,并沒有我們寫的for循環(huán)語句����,而是直接的10條Hello World ,這就說明這個循環(huán)是在服務(wù)端完成的��,而非瀏覽器(客戶端)來完成��。這與我們原來的JSP很是相似��。實際中這些數(shù)據(jù)有可能由node直接讀取數(shù)據(jù)庫�����,或是通過ajax訪問其它網(wǎng)絡(luò)資源獲取�����。
2.6 接收參數(shù)
創(chuàng)建demo6.js
var http = require('http');
var url = require('url');
http.createServer(function(request, response){
response.writeHead(200, {'Content-Type': 'text/plain'});
// 解析 url 參數(shù)
var params = url.parse(request.url, true).query;
response.write("name:" + params.name);
response.write("\n");
response.end();
}).listen(8888);
console.log('Server running at http://127.0.0.1:8888/');
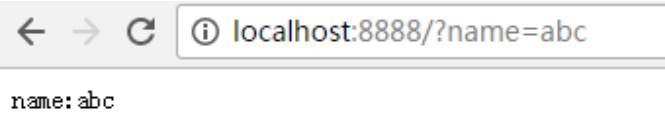
我們在命令提示符下輸入命令nodedemo6.js ����,在瀏覽器測試結(jié)果
http://localhost:8888/?name=abc
3.總結(jié)
本次主要講解了Node.JS在window環(huán)境下的安裝及使用。通過本篇文章希望大家可以掌握Node.JS中函數(shù)基本使用����、了解什么是模塊化,如何創(chuàng)建web服務(wù)器以及理解什么是服務(wù)器端渲染��。
猜你喜歡:









IT就到黑馬程序員.gif)